Sketch + InVision: How to Do a Floating Action Button (FAB) for Android Prototypes
This article was written in 2016 and presents a guide for using inVision and Sketch at that time. Please note that inVision has been discontinued, and these tools have evolved since then.
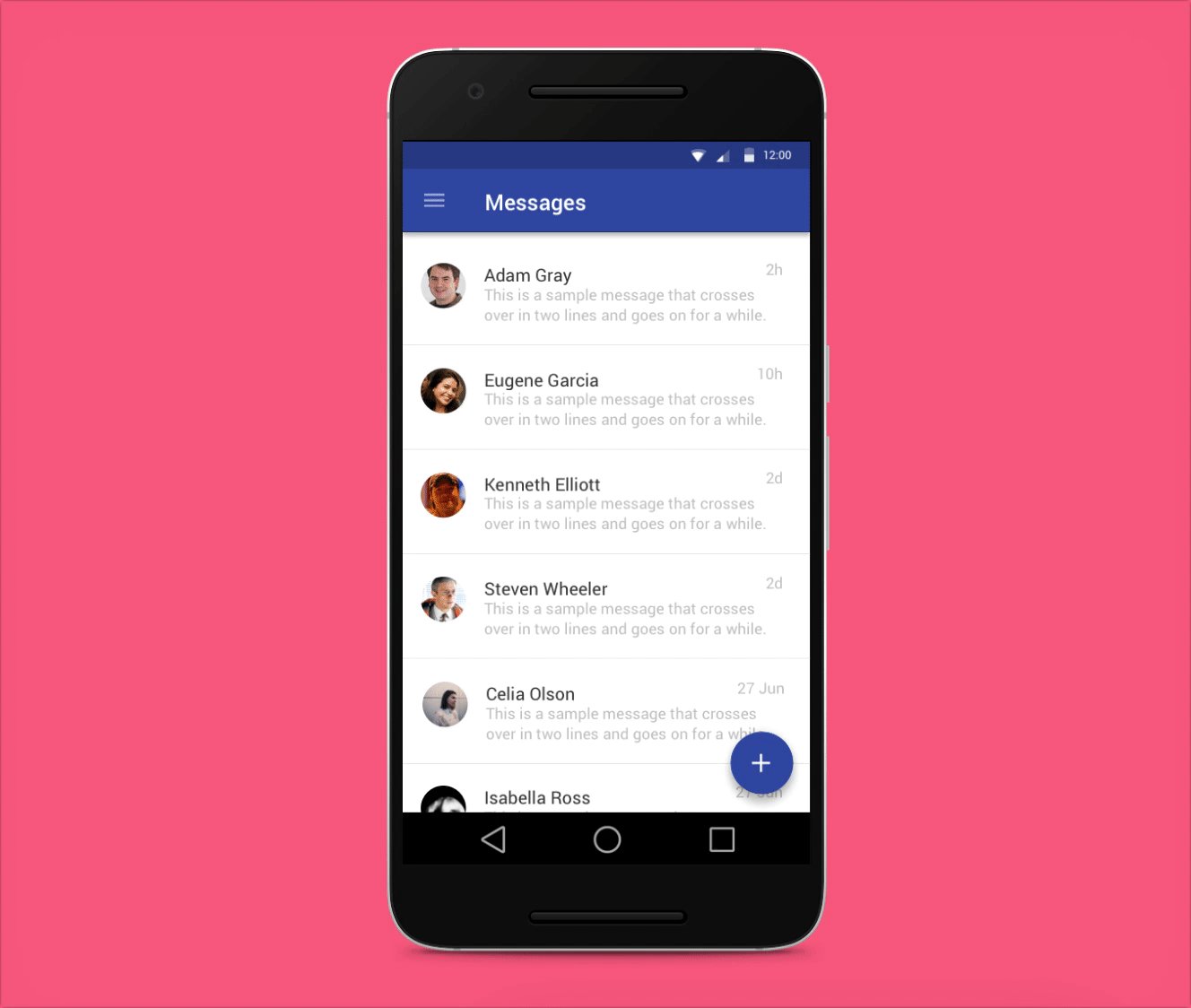
Showing your interaction design to stakeholders by using prototypes is a useful and helpful step into your UX design process. The Floating Action Button represents the main action in a screen design (according to the specs of Material Design), and the FAB is a strong interface element to use in order to make a recognizable UX for Android users.
Showing your interaction design to stakeholders by using prototypes is a useful and helpful step into your UX design process. The Floating Action Button represents the main action in a screen design (according to the specs of Material Design), and the FAB is a strong interface element to use in order to make a recognizable UX for Android users.
So imagine you designed the layout with your FAB, and you want to scroll the content of the screen design keeping fixed the Floating Action Button. You need to place the elements in a specific way.
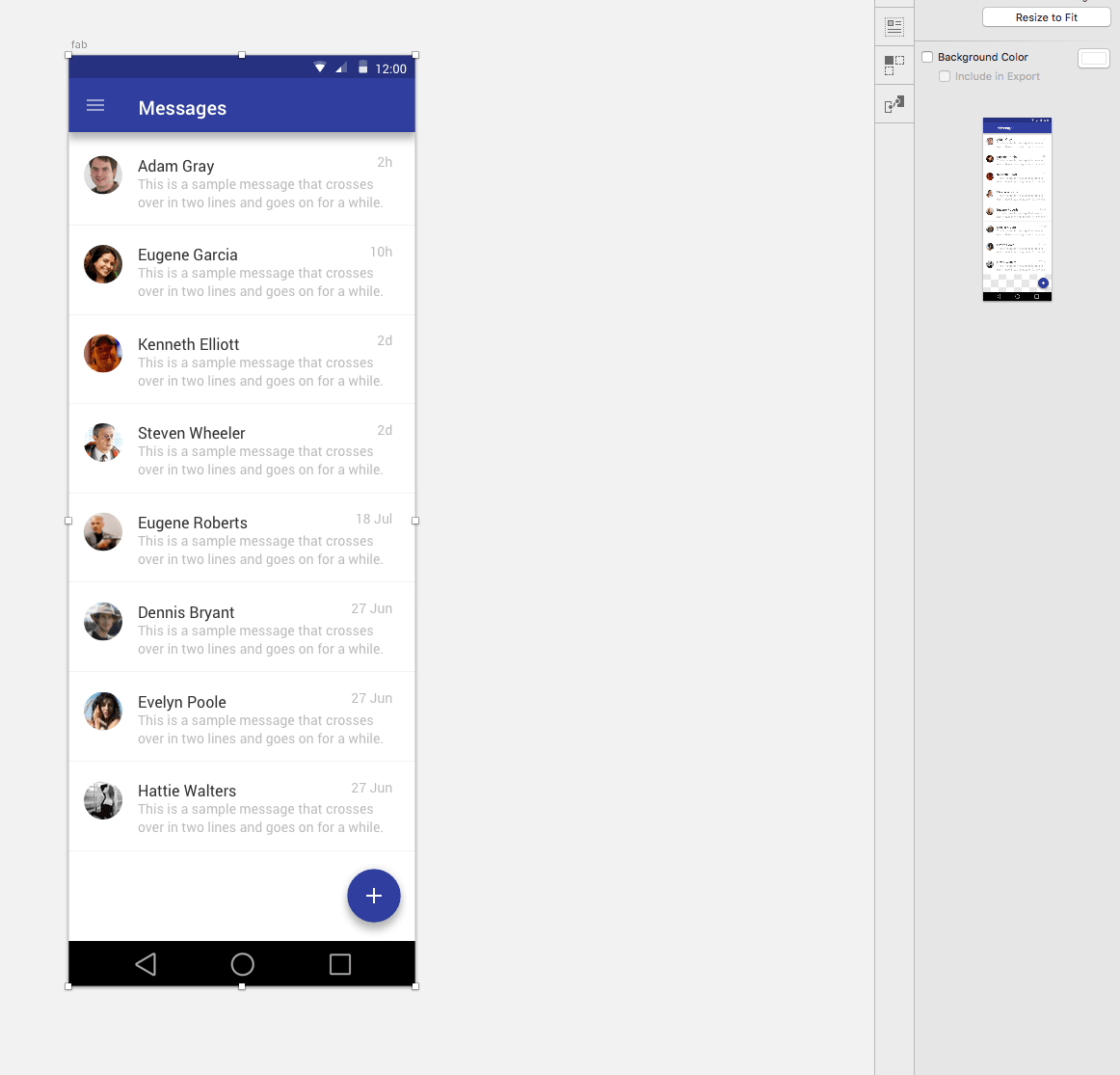
First, in Sketch, create a rectangle with the colour background that you want in your design and place it behind your content layout (in this case, I created a white rectangle).
Second, place the FAB and bottom bar below your content layout.
Third, don’t define a background colour for your Artboard. You can check it by selecting your artboard and view the thumbnail on the right side (the background of your artboard behind the FAB has to be transparent).
Third, don’t define a background colour for your Artboard. You can check it by selecting your artboard and view the thumbnail on the right side (the background of your artboard behind the FAB has to be transparent).
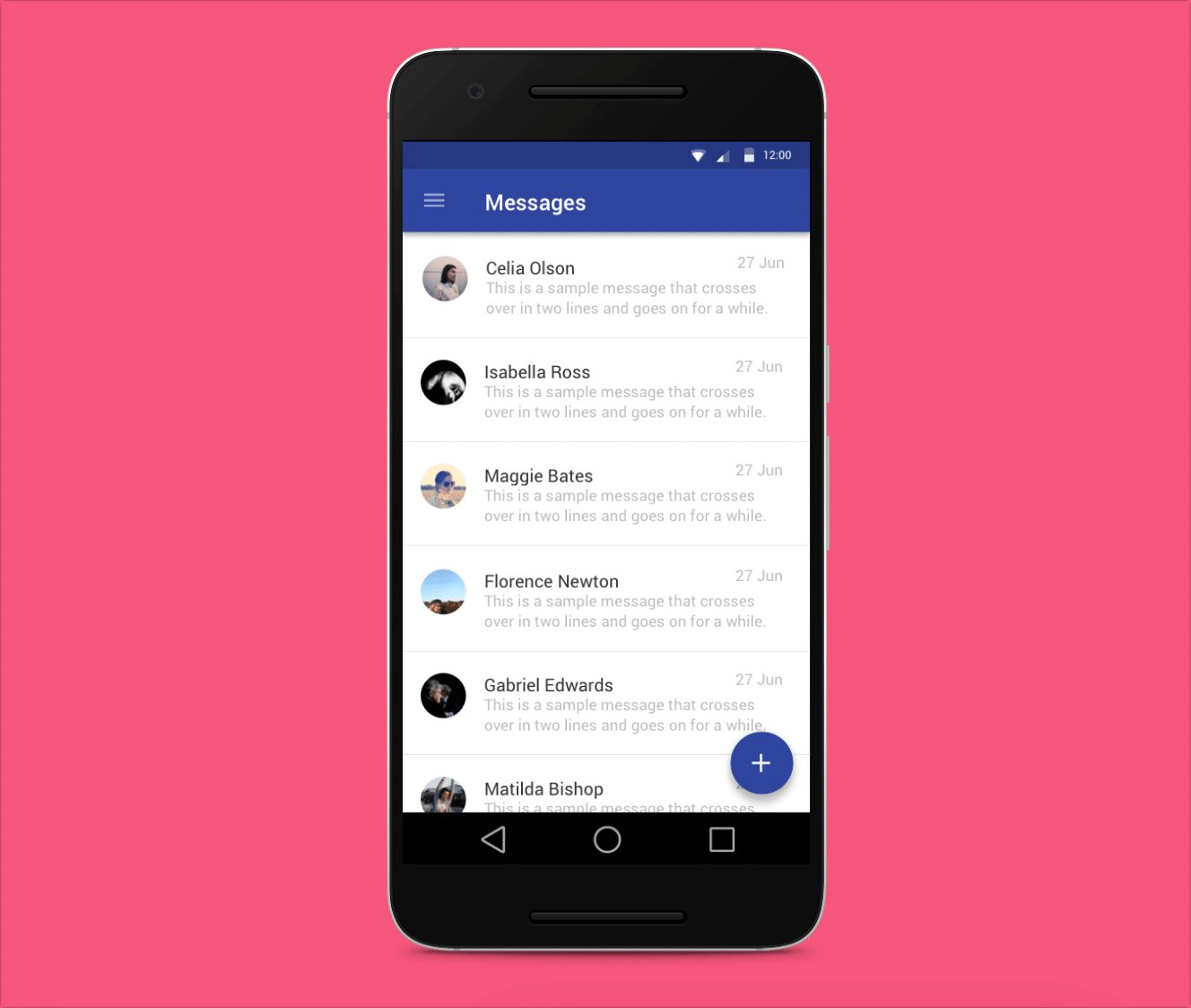
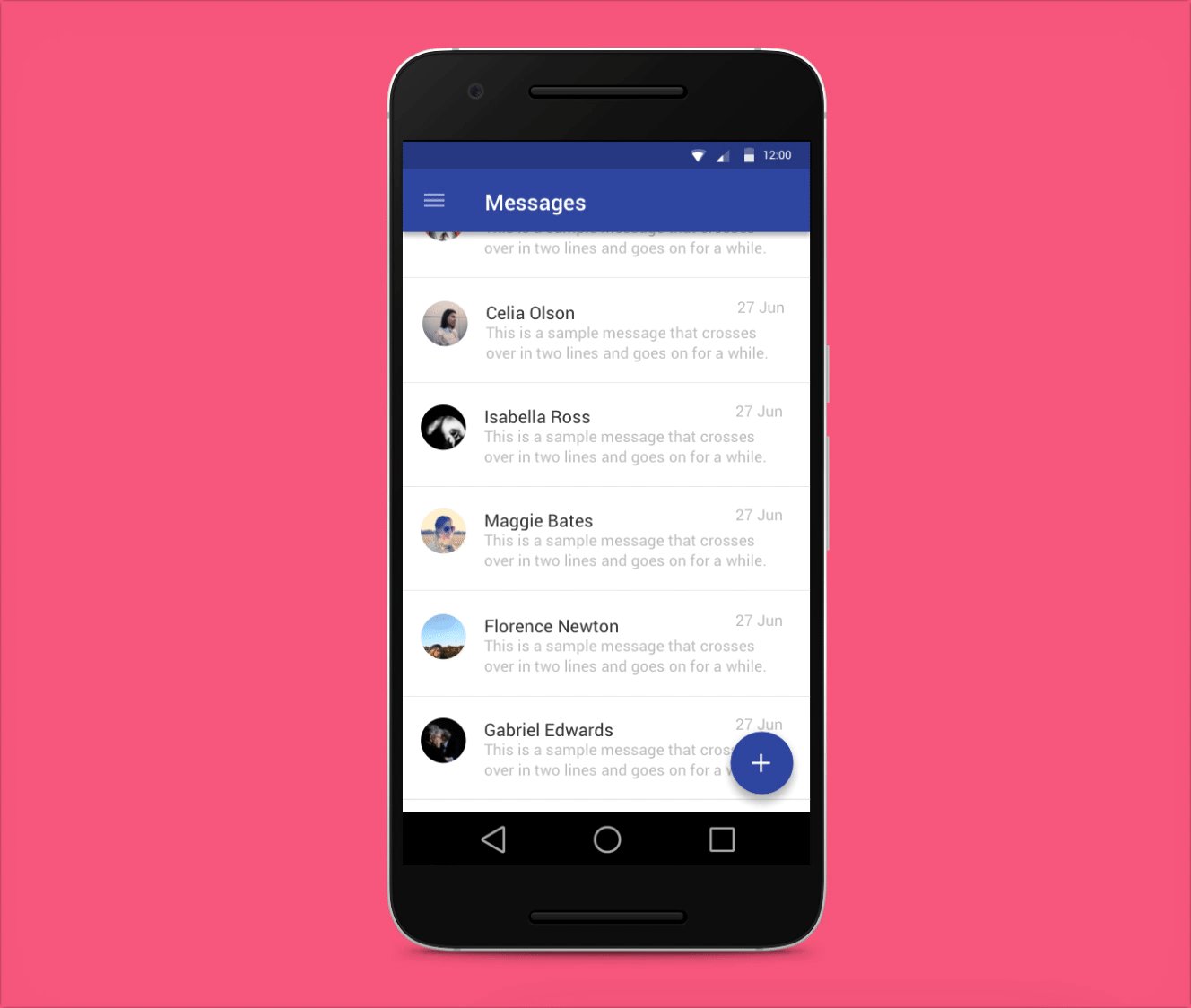
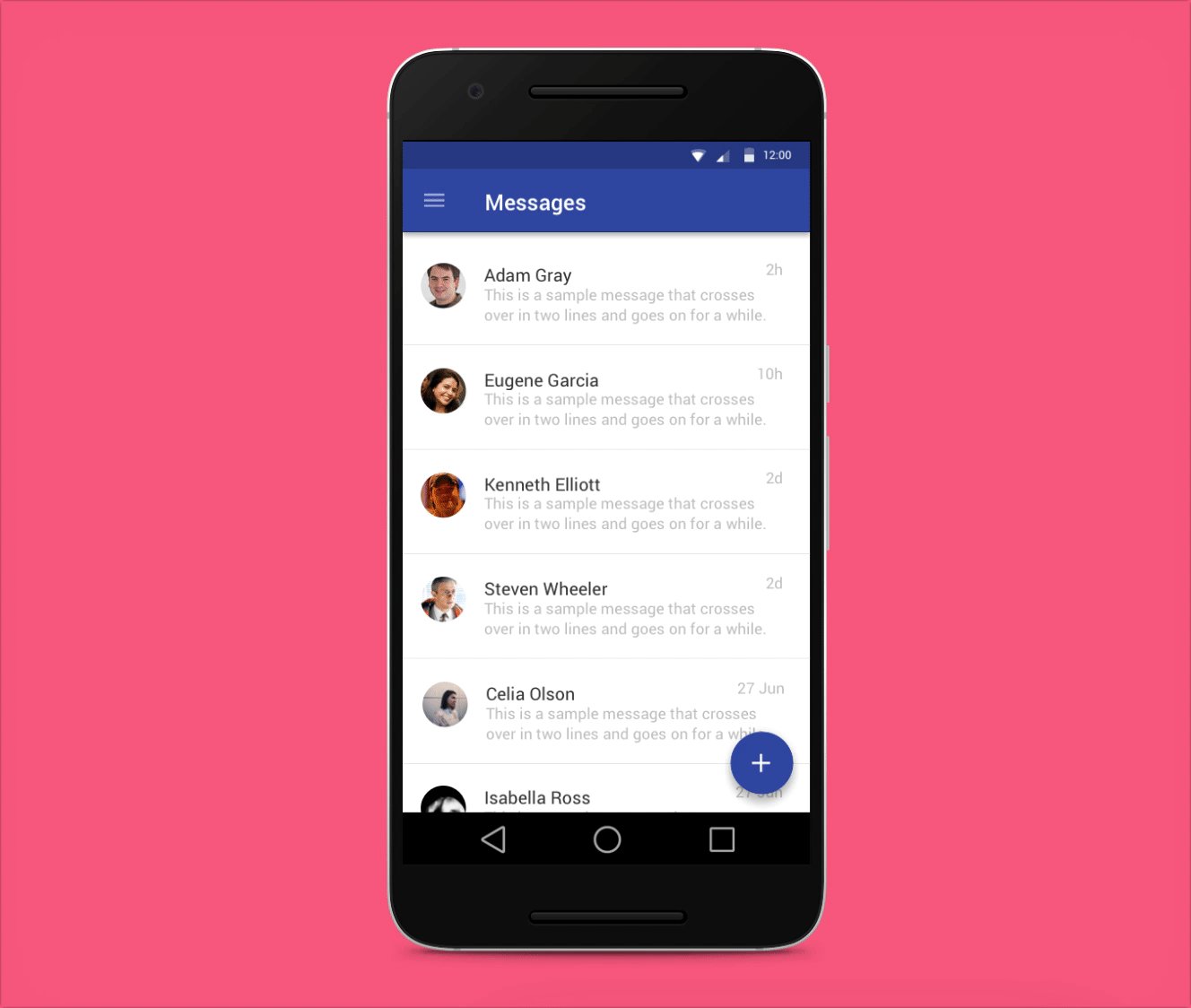
Fourth, add your screen design to inVision. Then, go to your screen design and select the ‘Build Mode’. Lastly, move the fixed footer just at the end of your rectangle background (above the FAB).
Then, you will be able to scroll the content and the FAB will be fixed on the screen design.
What’s next?
Join my Skillshare class about how to build prototypes in inVision for more tips.
Hope this helps!